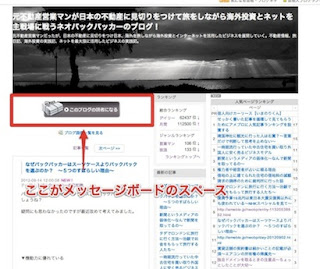
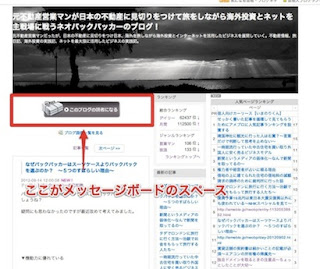
この場合、例えばトップページに「相互読者募集!」とか「オススメの記事はこちら!」とか「無料相談はこちら!」とか読者へ伝えたいメッセージを書いてもトップページにしか表示されないため、それぞれの検索やリンクなどでそれぞれの記事に直接来た人にはうまくメッセージを伝えられません。
これってかなりの機会損失だと思います。
っというわけでアメブロのメッセージボードを常に表示できるようにしてみました。
フリープラグインを使うので、アメブロの管理画面からサイドバーの「プラグインの追加」の画面で「フリープラグイン」をクリックします。

そして、フリープラグインの中に、
============================
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("jquery", "1.6");</script>
<script type="text/javascript">
var myMe ='表示させたい文章'
$(function() {
$(".skinMainArea2").before('<div class="fix">'+ myMe + '</div>');
});
</script>
=======================
を貼付けます。
他にもプラグインを使っている場合には特に気にせず、一番下に貼付けてください。
「表示させたい文章」というところにアメブロのメッセージボードで表示している文章を表示させます。
そのため、アメブロの管理画面から「メッセージボード」へ行きメッセージボードの内容をコピーしますが、このときにメッセージボードの中にある無駄な改行を無くして改行を消してからコピーしましょう。

そして、コピーしたメッセージボードを先ほどのフリープラグインに貼付けて保存して完成です。
一応、作業の際はバックアップのため、メッセージボードやフリープラグインの内容はテキストファイルなどにコピーしてから作業した方が良いです。
そして、最後に一手間。
このままだとトップページにメッセージボードが二つ表示されちゃいます。

各記事などにちゃんとメッセージボードが表示されていることが確認出来たら、最後に管理画面からメッセージボードを開いてすべて消して保存すれば完成です。

これで、すべての記事にメッセージボードが表示されるようになりました!!

これだけでも、読者の反応が変わると思うので試してみてください!

-20120914-171820.jpg)
-20120914-172844.jpg)

-20120914-173152.jpg)




-20120914-165549.jpg)
-20120914-165746.jpg)

-20120914-164500.jpg)