 

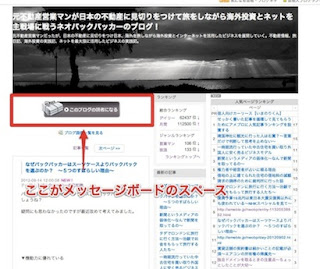
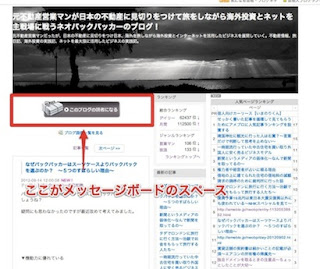
アメブロを見ているとメッセージボードに読者登録ボタンを設置している人がいます。
ブログを始めた頃に効率的に読者を増やすために効果的なので今回設置してみることにしました。
まずは、読者登録ボタンを用意します。
自分で作っても良いですが、結構面倒なので無料でボタンの画像を提供してくれるところを探します。
「読者登録ボタン」「画像」「無料」
とかで検索すれば出て来ると思いますので、そこからもらって画像を準備します。
僕は、無料アメブロテンプレートについていたボタンを少し加工して使うことにしました。
次に、画像をアメブロにアップロードします。
管理画面の左のサイドバーから「投稿・編集」カテゴリの「画像フォルダ」をクリックします。次に「ファイルの選択」をクリックして最後に「アップロード」をクリックします。
無事に読者登録ボタンがアップロードされると下に画像が表示されるので、記事に追加をクリックします。
すると、ブログ記事を書く画面に画像が表示されて移動されるので、「通常表示」から「HTML表示」に変更します。変更するとHTMLのタグが出てきます。
僕の場合には下記の様なタグが出てきました。
===========================================
<a href="http://stat.ameba.jp/user_images/20120914/14/neobp/e8/72/j/o0280007012187136657.jpg"><img src="http://stat.ameba.jp/user_images/20120914/14/neobp/e8/72/j/t02200055_0280007012187136657.jpg" alt="元不動産営業マンが日本の不動産に見切りをつけて旅をしながら海外投資とネットを主戦場に戦うネオバックパッカーのブログ!" id="1347609359234" ratio="4"></a>
===========================================
一番頭のところの、
http://stat.ameba.jp/user_images/20120914/14/neobp/e8/72/j/o0280007012187136657.jpg
の部分が画像の保存先になります。
これを【1】のリンク先とします。
次に「読者登録」のリンク先を探します。
自分のブログの「読者になる」ボタンのリンク先のアドレスをコピーしまう。
次にアメブロの管理画面のサイドバーにあるメッセージボードを開きます。
そこに、以下のタグをコピーして貼付けます。
<div style="text-align: center;">
<a href="◆リンク【2】◆">
<img src="◆リンク【1】◆" alt="読者登録" border="0" />
</a></div>
◆のところにはリンク【1】と【2】を入れてください。
そして、公開をクリックします。
すると、トップページの記事の上に「読者登録ボタン」が設置されました。
これで、読者を増やしていきましょう!


-20120914-165549.jpg)
-20120914-165746.jpg)

-20120914-164500.jpg)

0 件のコメント:
コメントを投稿